Flutter 3.3 is now available, and this release focuses on refinements and performance improvements to enhance the functionality available in Flutter 3, which was released three months ago. Flutter has merged 5,687 PRs since the release of Flutter 3. This release extends support for the evolving Material 3 specification with several new components and some bug fixes, including new features for tablet and desktop developers, doodle handwriting support on iPad, selectable text grouping, and touch board support.
Also includes Dart 2.18, which introduces FFI support for libraries and code written in Swift or Objective-C. Applications built on this release will experience improved performance on desktop, web and mobile devices, the announcement said.This release brings updates to Flutter web, desktop, text processing performance, and more, as well asgo_routerPackages, DevTools, and VS Code extensions introduced updates.

Framework
Global selection
With the introduction of the SelectableArea widget, any child of the SelectableArea widget can enable selection for free.More details can be viewed [SelectableArea](https://api.flutter.dev/flutter/material/SelectionArea-class.html)API page.

touchpad input
Flutter 3.3 has improved support for trackpad input. Not only does it provide richer, smoother control, it also reduces misunderstandings in some cases. For an example of this misunderstanding, check out the Drag a UI element page in the Flutter cookbook. Scroll to the bottom of the page to access the DartPad instance and follow these steps:
- Shrink the window size so that scrollbars appear on the upper part
- hover over
- Scroll with the trackpad
- Before installing Flutter 3.3, scrolling on the trackpad would drag items because Flutter was dispatching a generic event that was simulated
- After installing Flutter 3.3, scrolling on the trackpad scrolls the list correctly because Flutter provides a “scroll” gesture, which is not recognized by cards but can be recognized by scroll views
See Flutter Trackpad Gesture and PR for more details.
Scribble
Flutter now supports Scribble handwriting input with Apple Pencil on iPadOS.By default, this function isCupertinoTextField,TextFieldandEditableTextenabled on.

text input
To improve support for rich text editing, this release introduces a slave platform’sTextInputPluginThe ability to receive granular text updates. before,TextInputClientonly deliver the new edit state, no difference between the old and the new,TextEditingDeltasandDeltaTextInputClientfills this information gap. For more information, check out the rich text editor demo.
Material Design 3
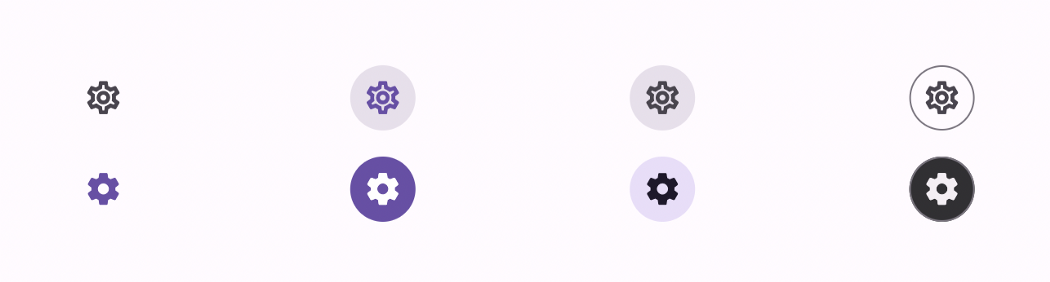
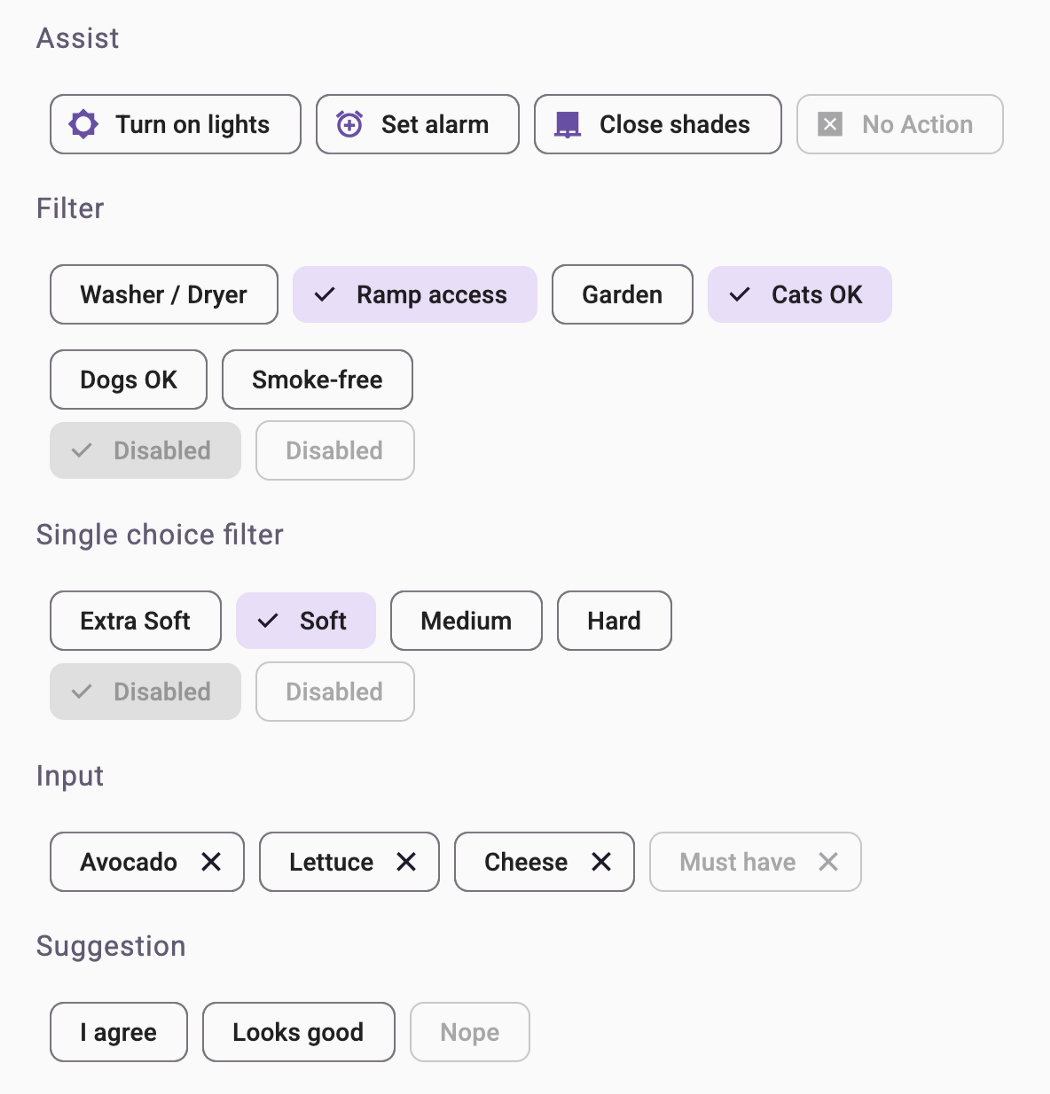
The Flutter team continues to migrate more Material Design 3 components to Flutter.This release includes[IconButton](https://api.flutter.dev/flutter/material/IconButton-class.html),[Chips](https://api.flutter.dev/flutter/material/Chip-class.html)as well as[AppBar](https://api.flutter.dev/flutter/material/AppBar-class.html)An update of the large and medium variants. To monitor the progress of the Material Design 3 migration, check out Bring Material 3 to Flutter.
icon button

Chip

Medium and large AppBar
 ****
****
desktop
Windows
Previously, versions of Windows desktop applications were set by Windows application-specific files. This behavior is inconsistent with how other platforms set their versions.Now available from your projectpubspec.yamlSet the Windows desktop application version in files and build parameters.
For more information on setting the app version, it is recommended to follow the documentation and migration guide on docs.flutter.dev. Projects created before Flutter 3.3 need to be updated to get this feature.
Packages
go_router
To extend Flutter’s native navigation API, the team released a new version ofgo_routerpackage that makes it easier to design routing logic for mobile, desktop, and web.
Should[go router](https://pub.dev/packages/go_router)The package, maintained by the Flutter team, simplifies routing by providing a declarative, url-based API, making it easier to navigate and handle deep-links. The latest version (4.3) allows applications to use asynchronous code redirection and includes other breaking changes described in the migration guide. For more information, check out the Navigation and routing page on docs.flutter.dev.
VS Code extension enhancements
The Visual Studio Code extension for Flutter has several updates, including improvements to add dependencies. **You can now use Dart: Add Dependency** to add multiple comma-separated dependencies in one step.

Flutter Developer Tools Update
DevTools has had many updates since the last stable Flutter release, including UX and performance improvements to the data display table for faster and better scrolling of large event lists (#4175).
Performance
Raster cache improvements
This release improves the performance of loading images from assets by eliminating copies and reducing Dart garbage collection (GC) pressure. Previously, when loading asset images,ImageProviderThe API requires multiple copies of compressed data. First, when the asset is opened and exposed to Dart as an array of typed data, it is copied to the native heap. Then, when the typed data array is copied to the internal storage of ui.ImmutableBuffer, it is copied a second time.
With the addition of ui.ImmutableBuffer.fromAsset, compressed image bytes can be loaded directly into the struct for decoding. This approach requires modifications to the ImageProviders’ byte loading pipeline. This process is also faster because it bypasses some of the additional scheduling overhead required by the previous channel-based loader approach.
Its test results show that the image load time is improved by nearly 2 times.

For more information and migration guidance, see Adding ImageProvider.loadBuffer on docs.flutter.dev.
Stability
iOS pointer compression is disabled
While disabling pointer compression will increase the memory consumed by Dart objects, it also increases the available memory for non-Dart parts of your Flutter application and is therefore preferable overall.
API improvements
PlatformDispatcher.onError
In this release, you should setPlatformDispatcher.onErrorcallback to catch all errors and exceptions instead of using customZone. For more information, check out the updated Handling errors in Flutter page on docs.flutter.dev.
FragmentProgram change
Fragment shaders written in GLSL and listed under the shaders: section in the Flutter manifest of the app’s pubspec.yaml file will now be automatically compiled into the correct format understood by the engine and bundled with the app as assets. Thanks to this change, you will no longer need to manually compile shaders using third-party tools. Going forward, you should treat Engine’s FragmentProgram API as only accepting output from Flutter’s build tools. This is not currently the case, but this change is planned for a future release, as described in the FragmentProgram API Support Improvements Design document.
See this Flutter shader example for an example of this change.
Fractional translation
Previously, Flutter Engine would always align compositing layers to precise pixel boundaries because it improved rendering performance on older (32-bit) iPhones. Since adding desktop support, the development team has noticed that this results in observable snapping behavior as screen devices are much lower in pixels than usual. For example, on low DPR screens, you can see tooltips snapping noticeably when fading in. After it was determined that such pixel snapping was no longer necessary for the performance of new iPhone models, it was removed from the Flutter Engine to improve desktop fidelity. Additionally, removing this pixel snapping also stabilizes some golden image tests, which often suffer from subtle rendering differences.
Changes to Supported Platforms
32-bit iOS deprecated
Due to reduced usage, this release is the last to support 32-bit iOS devices and iOS versions 9 and 10. This change affects iPhone 4S, iPhone 5, iPhone 5C, and 2nd, 3d, and 4th generation iPad devices. The Flutter 3.3 stable release and all subsequent stable releases no longer support 32-bit iOS devices and iOS 9 and 10 versions. This means that apps built on Flutter 3.3 and above will not run on these devices.
Disable macOS 10.11 and 10.12
Support for macOS versions 10.11 and 10.12 is expected to drop in the Q4 2022 stable release. This means that apps built against the stable Flutter SDK after that will no longer run on these versions, and the minimum macOS version supported by Flutter will increase to 10.13 High Sierra.
Bitcode deprecation
In the upcoming Xcode 14 release, iOS app submissions will no longer accept Bitcode, and bitcode-enabled projects will issue build warnings in this version of Xcode. Due to this, Flutter will drop support for Bitcode in a future stable release.
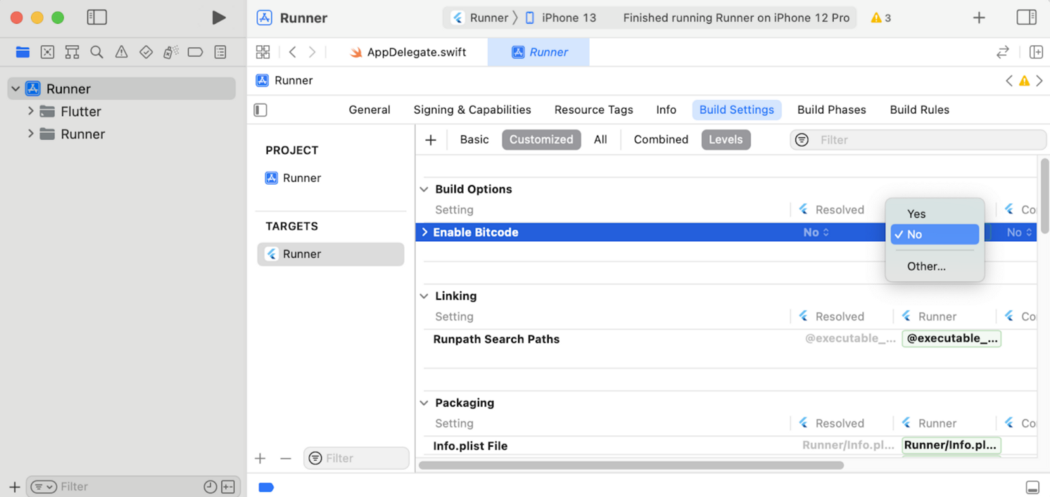
Flutter apps don’t have Bitcode enabled by default, so it doesn’t expect the move to affect many developers.However, if you manually enabled bitcode in your Xcode project, you will need to disable it immediately after upgrading to Xcode 14; this can be done by turning onios/Runner.xcworkspaceand set the build setting **Enable Bitcode** to No. Add-to-app developers also recommend disabling it in the host Xcode project.

See Apple’s documentation for more information.
#Flutter #released #News Fast Delivery