Visual Studio Code is an open source code editor that supports IntelliSense, debugging, Git and code snippets. Available for download on Windows, Linux and macOS. Common scripting and programming languages are supported, and more languages and features can be supported by installing extensions.
Microsoft recently released version 1.72 with the following updates:
Toolbar customization: hide/show toolbar actions
Users can now hide actions from the toolbar. Right-click any action in the toolbar and select its hide command or any toggle command.Hidden actions are moved to
...More action menu and can be called from the menu. To restore a menu, just right-click in the button area of the toolbar and select the Reset Menu command. To restore all menus, you can run Reset All Menus from the Command Palette (⇧⌘P).
Better editor autoscrolling: scrolling speed is adjusted based on cursor position
When selecting and dragging, the editor used to scroll in a manner that depended on the frames per second (FPS) of the monitor, sometimes causing the editor to scroll quickly when the mouse reached the edge of the editor. The editor now automatically scrolls at a rate of one viewport per second when the mouse is near the edge, and faster when the mouse is further away from the editor, independent of FPS.

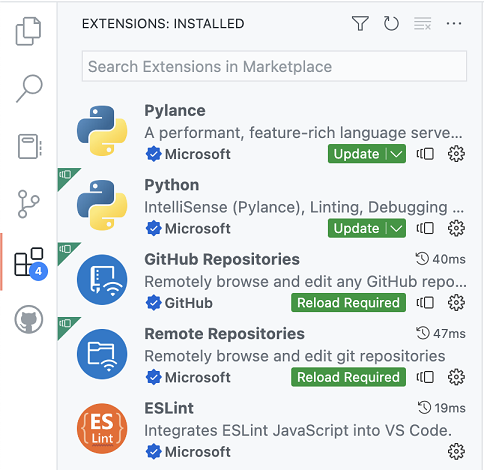
Extension View Updates: Highlight extensions that have updates or need attention
VS Code now displays extensions updated in the last 7 days in the “Recently Updated” section in the Extensions view.

VS Code now displays extensions that need attention and sorts them at the top of the default installed section of the extensions view. This includes extensions to be updated, extensions that have been updated or disabled, and extensions that require a VS Code reload.

The badge on the extension icon in the activity bar now shows the number of extensions that need attention.
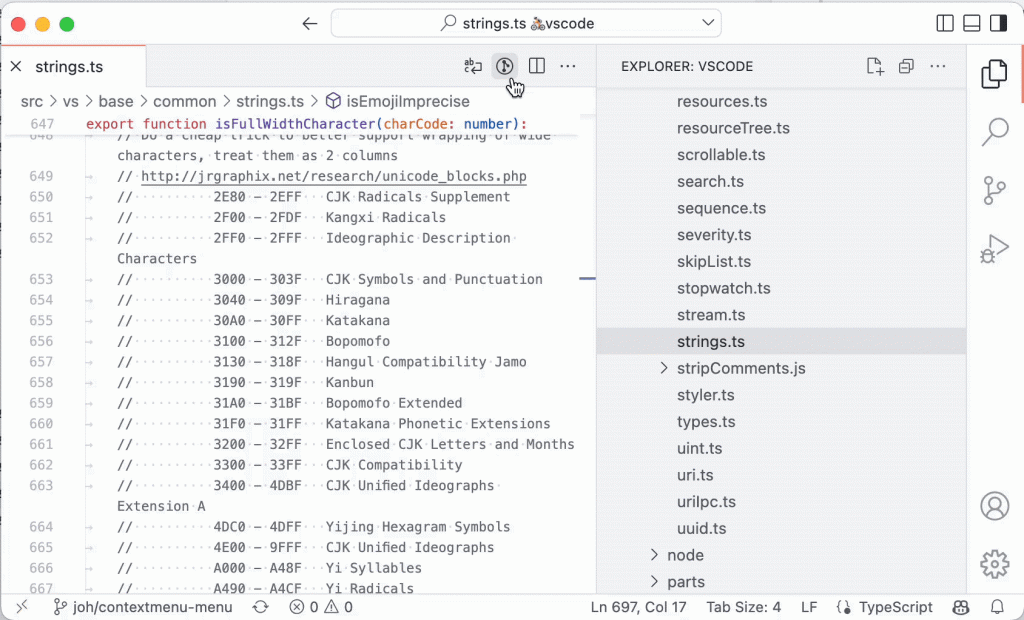
Search Results in Tree View: View search results in a list or tree view
You can now view your search results in a tree view, just click the list/tree icon in the upper corner of the search view to toggle between list and tree view.

Nested Git repo support: detect and display nested Git submodules
To address a long-standing feature request, this milestone modifies repository discovery, adding support for nested Git repositories. Depending on the location of the nested repository, you may need to modify the setting of git.repositoryScanMaxDepth (default is 1).
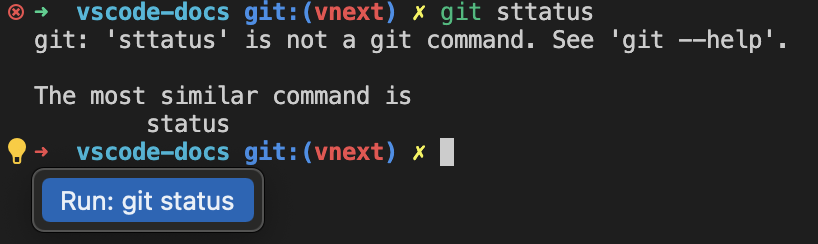
Terminal quick-fix: correct command typos
Introduced a new feature powered by shell integration called Quick Fixes. This feature comes with audio prompt support.use
audioCues.terminalQuickFixEnable it to get a sound prompt when a fix is available. Quick fixes are available when a command maps to a set of actions a user might take.For example: When a Git command is entered incorrectly, Quick Fix will suggest a similar command.

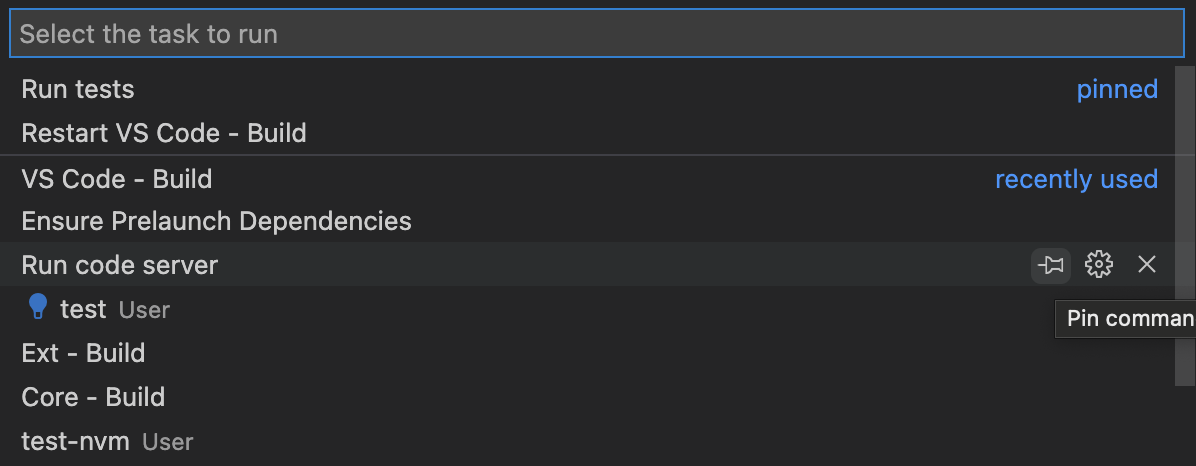
Pin frequently used tasks: Pin tasks at the top of the run tasks drop-down menu for quick access

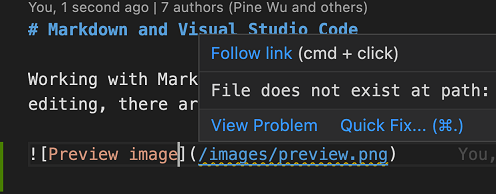
Markdown Link Validation: Automatically check header, file and image links
When using Markdown, it is easy to add an invalid file link or image reference by mistake. Usually you only find these errors after viewing the Markdown preview or publishing. VS Code’s new Markdown link validation can help spot these errors.
To get started, set
"markdown.validate.enabled":true. VS Code now parses Markdown links, and invalid links will be reported as warnings or errors.
GitHub Enterprise Server authentication: Improved login workflow no longer requires PAT
Previously, GitHub Enterprise Server users had to manually create a Personal Access Token (PAT) to log into GitHub Enterprise Server in VS Code. This is a tedious process that users no longer need to do today.

The login process for GitHub Enterprise Server is now the same as for github.com, and users can log in to GitHub Enterprise Server without creating a PAT.
Dev Container Features: Easily add and share dev container features
Dev Container Features let you easily add prepackaged features to your development containers.Whether it’s a tool like Git or Docker, or support for a programming language like Go or Java, you can view the list of available features and add them to your
devcontainer.jsonmiddle. You can also create your own features, publish them using feature templates, and share them with others.VS Code Community Discussion: Connect with other VS Code extension authors
There is now a VS Code community discussion site that serves as a gathering place for extension authors, where users can ask questions, connect with other developers, and showcase great work.
More details can be viewed: https://code.visualstudio.com/updates/v1_72
#Visual #Studio #Code #officially #released #News Fast Delivery