It has been two weeks since the last official version was released, and we are accumulating a big feature in these two weeks——
Support Websocket protocol test!
Co-builders who have been following us for a long time know that this function has been announced for tens of thousands of years. It’s not that we procrastinate, it’s that there are too many API protocols…

Some protocols have been standing on the Internet for 20 years, and some protocols have become weaker and weaker, and rookies gRPC and GraphQL are gradually emerging.
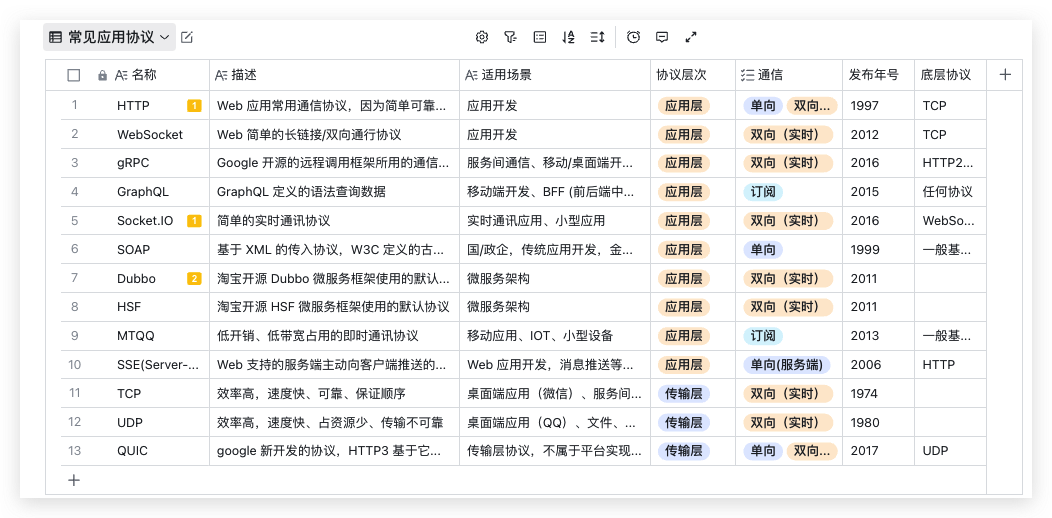
We surveyed various protocols, and the image below is part of the survey. Each protocol has different applicable scenarios, share with you~

Before the release of the Websocket protocol, the browser could only communicate in one direction, the client could contact the server, but the server could not actively contact the client.
In this context, functions such as message push and chat rooms that require real-time communication are cumbersome to implement, and resourceful developers will swear and cry while writing polling code, which is very painful.

The birth of Socket.IO is also to solve the problem that browsers do not natively provide two-way communication. It is also heartbroken in order to support long connections, and has built-in several different downgrade schemes. Until the browser announced native support for Websocket, developers were happy.
The Websocket protocol has always had a high community voice, so we choose to give priority to support,
You can upgrade to Eoapi v1.7.0 to try it out~
Move on first~

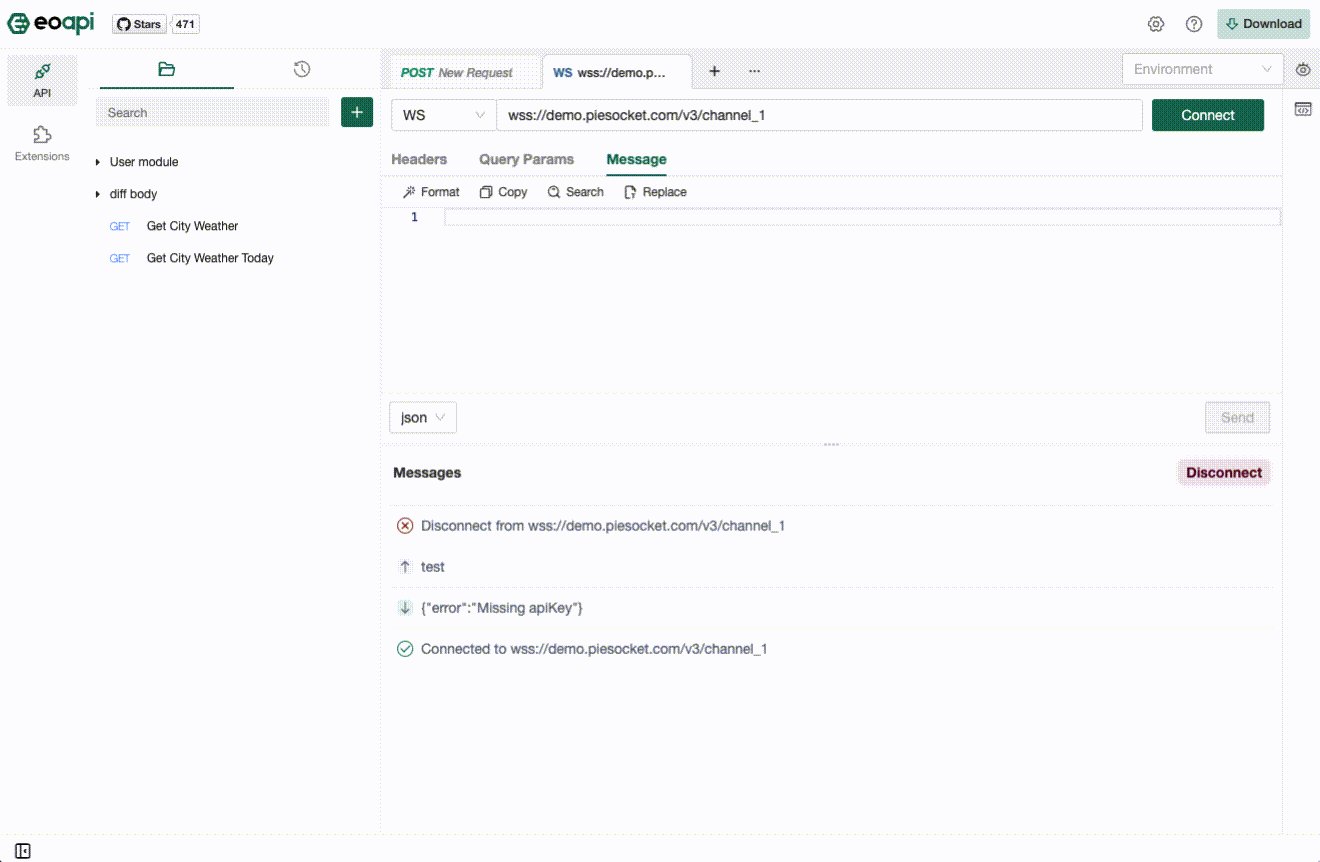
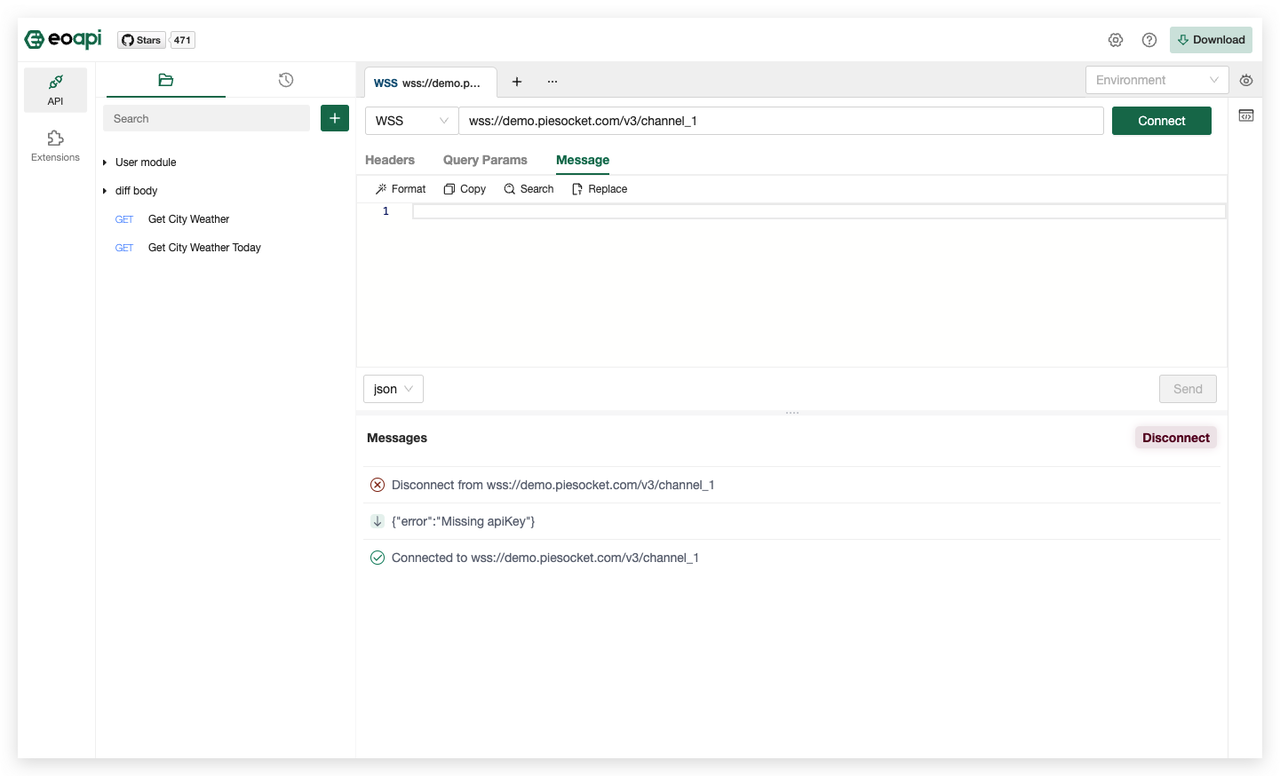
Text steps:
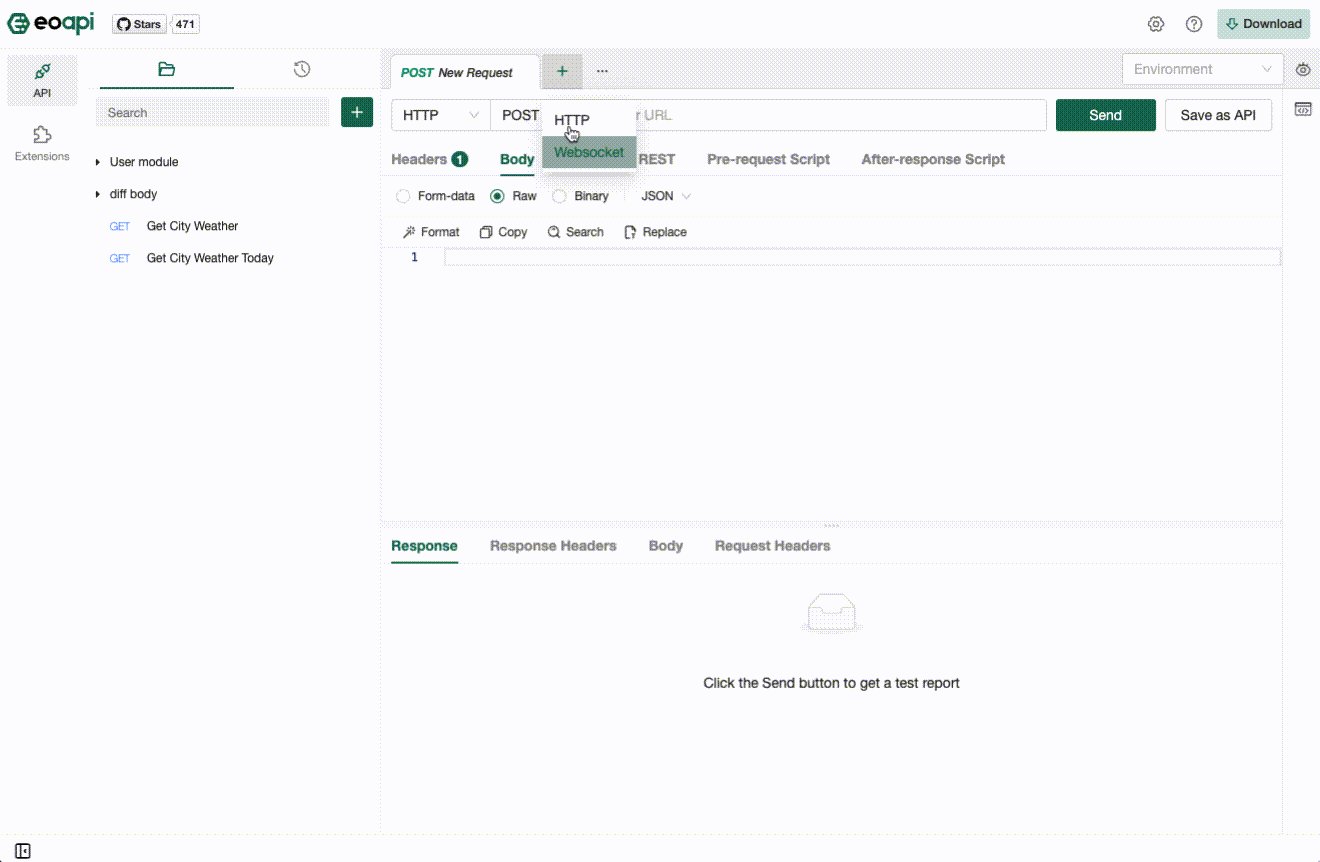
Click the Tab plus sign to select the Websocket protocol
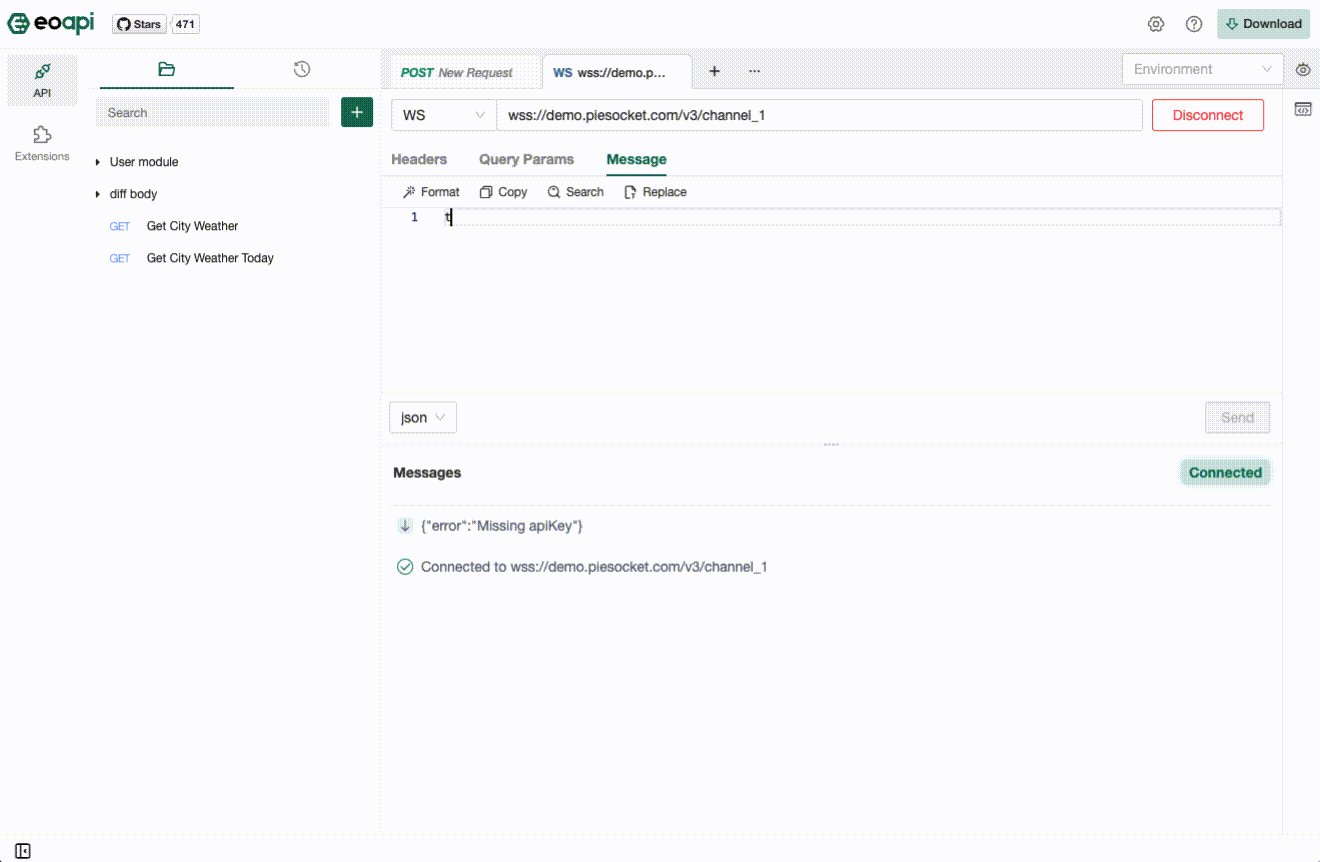
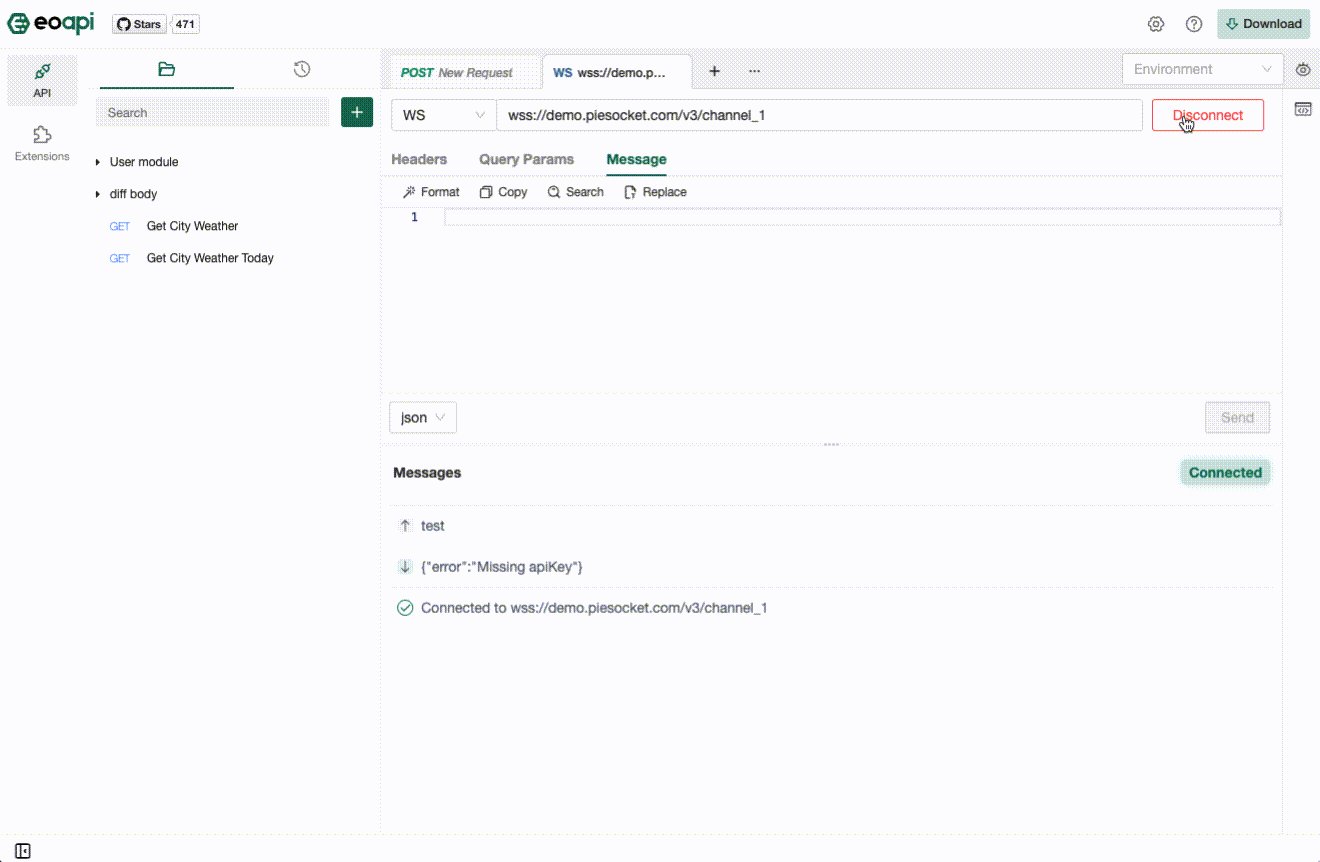
After entering the address, click the connect button to communicate with the server.
Enter the content you want to send in the message
View content in the return message stream

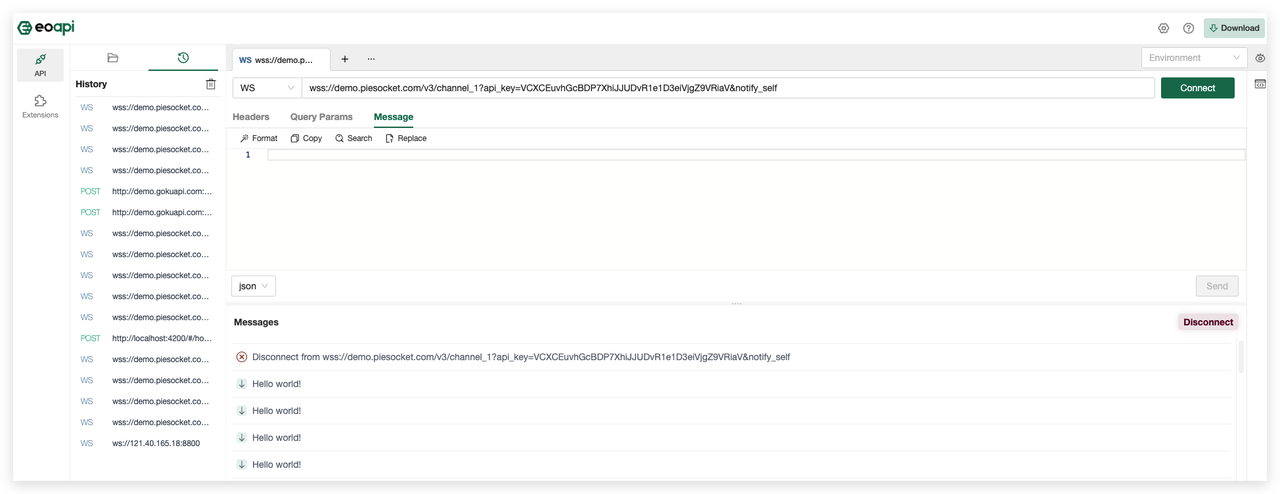
After the test, you can also click the test history to see the historical request

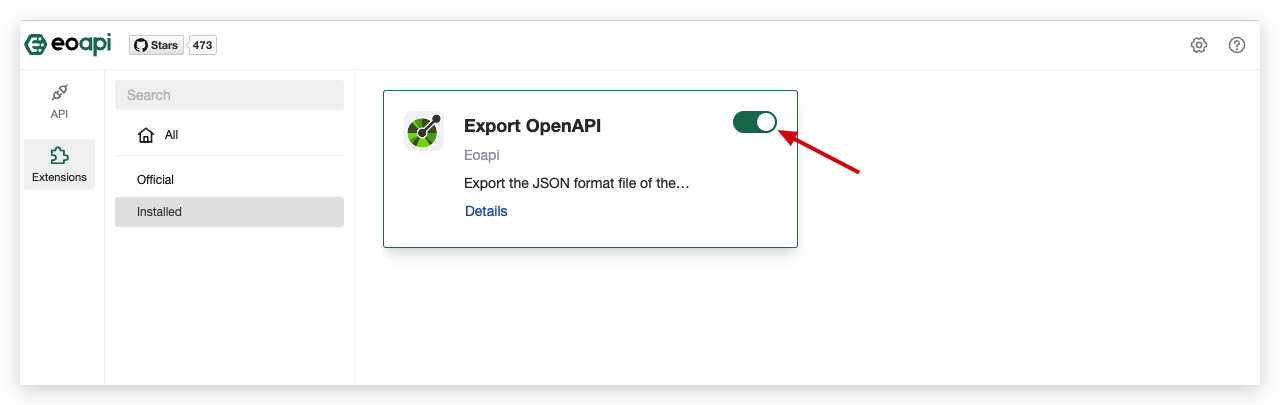
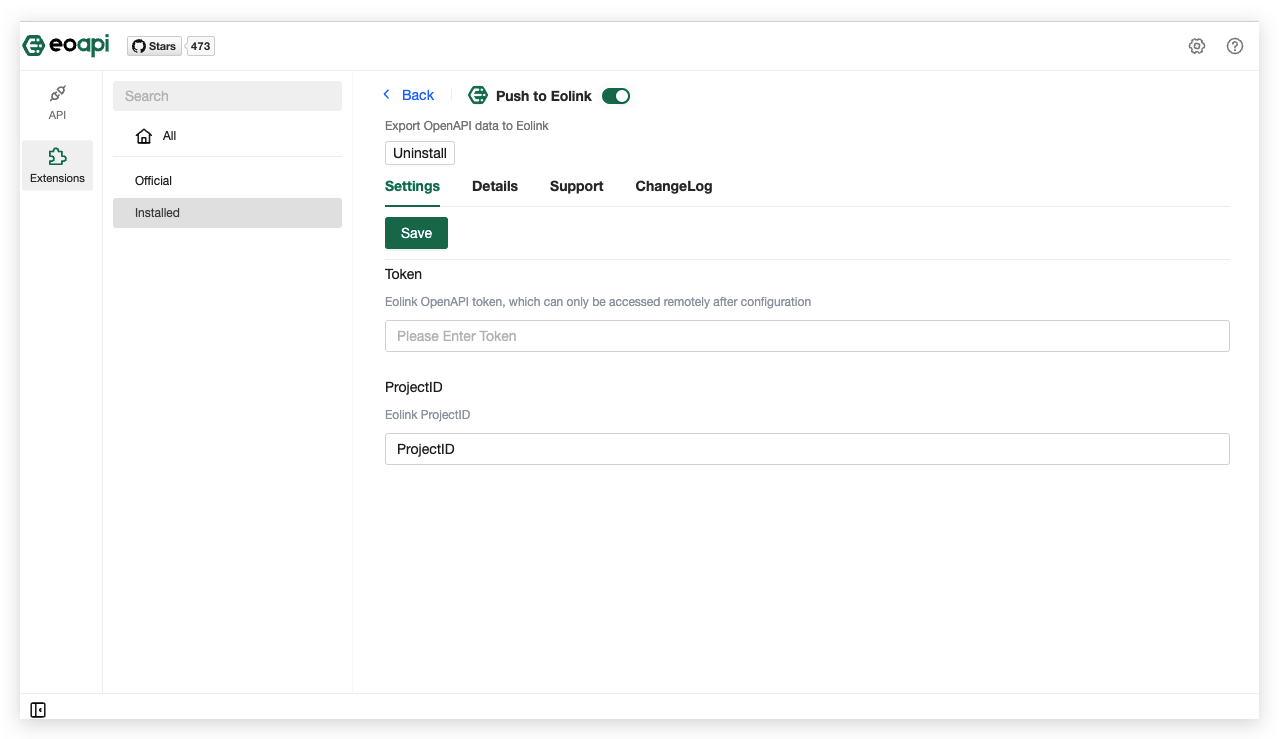
As more and more plug-ins are installed, we need to manage plug-ins. This iteration optimizes plug-in management, adds functions such as plug-in development, and plug-in configuration. Without further ado, the picture above:
If you don’t want this plugin to take effect for the time being?
Before you need to uninstall, now you can switch the plug-in, the control granularity is finer, you can not use the function of the plug-in on the premise of retaining the plug-in configuration.

Put the plug-in configuration on the details page of each plug-in, it is easier to find and more convenient~

Subsequent planning support features:
If you have any feedback or suggestions for our project, please contact us at Github /Gitee raise an issue
Gitee address:https://gitee.com/eolink_admin/eoapi
Github address:https://github.com/eolinker/eoapi
#Eoapi #v170 #release #support #Websocket #protocol #testing #plugin #management #News Fast Delivery